Differenza tra DIV e SPAN Differenza tra

e sono tag HTML che definiscono gli elementi nel codice HTML.
HTML (Hypertext Markup Language) è un codice strutturato utilizzato per creare e visualizzare le pagine Web che visitiamo online, ogni giorno, su qualsiasi dispositivo.
Altre tecnologie e linguaggi di programmazione possono essere integrati con HTML per fornire funzionalità dinamiche e avanzate su un sito web.
Comprensione HTML
Hypertext Markup Language (HTML) è un linguaggio di markup ampiamente utilizzato e fa riferimento alla struttura e al codice "dietro" una pagina Web, visualizzata in un browser web.
HTML è un file di testo che utilizza un codice specifico (sintassi) per definire lo stile, il contenuto, il layout e il formato di una pagina. Il termine Markup indica che il testo / codice è in preparazione per l'elaborazione e la presentazione i. e. su una pagina web, in un browser web.
Il World Wide Web Consortium (W3C) [i] riconosce l'HTML come linguaggio di markup formale nello sviluppo di pagine Web e, pertanto, l'HTML è supportato dalla maggior parte dei browser. Quindi, le pagine Web possono essere sviluppate in una lingua riconosciuta, facilmente interpretabile da diversi browser per rendere la pagina come previsto dal designer.
La versione corrente ancora utilizzata è HTML4, ma sta lentamente scomparendo quando HTML5 ottiene più supporto e adozione per pagine web dinamiche e reattive.
La reattività sta diventando una componente fondamentale nello sviluppo web per offrire un'esperienza utente più semplice e dinamica, che deve essere sistemata su più dispositivi come smartphone, tablet e laptop.
Cascading Style Sheets (CSS) sta diventando parte integrante della creazione di pagine dinamiche e reattive. Si tratta di un file separato che definisce gli attributi per ogni elemento come font, colore, allineamento, in modo che lo sviluppatore non indichi lo stile dell'elemento ogni volta che viene utilizzato nel codice HTML.
Struttura di base dell'HTML
Per ottenere il massimo da qualsiasi linguaggio di sviluppo, l'aderenza alla struttura dei file standard e il miglior utilizzo della sintassi sono fondamentali per fornire contenuti web stabili, mirati e visivamente accattivanti.
Una pagina HTML ha una struttura definita da elementi (chiamati anche tag). Quando si scrive il codice HTML, questi elementi sono mostrati a coppie - questo significa che ogni tag ha bisogno di un'apertura e una chiusura. Un inizio e una fine.
Un elemento viene aperto con la sintassi: e chiuso con . La linea obliqua / indica la fine della definizione di quell'elemento.
Gli attributi e il contenuto dell'elemento sono definiti tra questi due punti.
Gli elementi minimi richiesti per un file HTML sono la definizione, (solo HTML4) e i tag.
- Definizione DOCTYPE
La Definizione (DTD) deve prima essere dichiarata come il primo tag in un file HTML, quindi quando la pagina viene elaborata, il browser Web sa che tipo di file è, e può quindi interpretare e mostra la pagina.
In HTML4, ci sono variazioni del DTD (a seconda delle caratteristiche e gli elementi di pagina), ma le dichiarazioni più tipiche sarebbe stato incluso come:
o
Il DTD in HTML5 è molto più semplice:
· HTML, HEAD e BODY
- Il tag indica che si tratta di un file HTML e questa è la radice dell'elemento HTML che contiene tutti gli altri elementi successivi definiti al suo interno; e l'inclusione di un attributo di lingua è raccomandato come best practice; ad esempio:
- È richiesto in HTML4, ma non è obbligatorio in HTML5. È un elemento che contiene altri elementi rilevanti per questa parte del documento, come il titolo, gli script di riferimento, la definizione di stili e metadati. Il tag chiuso deve essere usato prima di definire il
- L'elemento contiene il contenuto principale per la pagina, tra cui tabelle, testo di immagini, elenchi, ecc. Dopo che il tag è stato chiuso, l'elemento può ora terminare. L'utilizzo del nuovo elemento HTML5 è facoltativo per la pagina o in un'altra parte del contenuto.
Elementi HTML
HTML5 ha prodotto nuovi elementi per la facilità di sviluppo e progettazione e ha anche rimosso elementi utilizzati in HTML4. L'elenco delle differenze tra HTML4 e HTML5 è pubblicato dal World Wide Web Consortium (W3C) [ii].
HTML DIV tag
Insieme con i miglioramenti e nuovi elementi, combinati con i progressi CSS, alcuni elementi possono essere utilizzati in modi diversi e meglio di prima, e le pagine web stanno diventando sempre più veloce, più ricco di funzionalità e bello guarda a! con CSS, usato con HTML5 può sostituire alcuni elementi che sono stati eccessivamente usati, come.
Il tag è popolare quando si segrega il contenuto in una pagina. Quando crea questo elemento, inserisce automaticamente un'interruzione
per mantenere il testo o il contenuto insieme, invece di passare il testo sulla pagina.
Con l'accessibilità del sito web e l'ottimizzazione dei motori di ricerca, le tecniche stanno diventando piuttosto una scienza e raccomandate dal WC3 di non tornare sempre all'uso in HTML5.
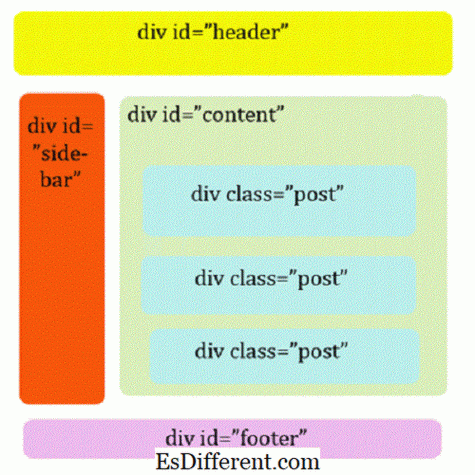
Come esempio per un formato blog ben strutturato ma semplice, considera i nuovi elementi HTML5 con CSS invece di utilizzare l'elemento; utilizzare l'elemento per il contenuto principale, l'elemento per evidenziare o separare qualsiasi contenuto sulla pagina, intestazione o piè di pagina (ovunque!) e l'elemento può essere utilizzato per contenere un menu o collegamenti di gruppo per sfogliare dalla pagina.
Questi nuovi elementi identificano facilmente il tipo di contenuto tramite HTML5. Tuttavia, il tag viene anche utilizzato con i CSS per creare siti Web reattivi.
Creazione di ogni elemento (con il proprio 'id o classe'), il file CSS può essere definito per manipolare ciascun elemento.
L'esempio HTML seguente mostra un esempio di utilizzo di più elementi:
I miei esempi
Gli elementi possono avere attributi diversi, in particolare dimensioni diverse per l'interazione reattiva a seconda delle dimensioni dello schermo del dispositivo utilizzato.
Ecco un esempio di come ogni elemento può essere stilizzato nel corrispondente file CSS dell'HTML, facendo riferimento a ciascun tag.
#Header {
width: 800px;
altezza: auto
margin-left: auto;
margin-left: auto;
}
#Featured {
height: 150px;
Colore di sfondo: #CCC;
}

HTML SPAN TAG
L'elemento è un elemento in linea e non si sfonda nelle righe a meno che non venga utilizzato il tag break
e il testo definito (contenuto) tra i tag aperto e chiuso venga visualizzato come una linea (di default senza usare altri elementi).
Gli elementi incorporati sono elementi di testo nel file HTML e possono essere definiti all'interno della linea di un altro elemento.
Come, l'elemento non ha che significa per un riferimento ottimale. In pratica mostra il contenuto dell'elemento come è, ma tutte le istanze possono essere definite in CSS per lo styling se taggate correttamente e arricchite con altri attributi, o manipolate con JavaScript.
Nell'esempio seguente, il testo blu evidenzia come l'elemento span può essere annidato come elemento in linea con attributi diversi rispetto all'elemento padre: il paragrafo p>:
Per aprire l'esempio, fare clic sull'icona in basso della pagina.
Se visualizzati in un browser Web, il testo nell'elemento sopra verrà visualizzato in un font diverso per il paragrafo per sottolineare dove l'utente deve fare clic per accedere all'esempio.
Nota non ci sono differenze tra HTML4 e HTML5.